Uploading Files to OneDrive via SPFx
In the below section, we will look into uploading small and large files to OneDrive using Microsoft Graph API via the SharePoint Framework web part.
Uploading Small files to OneDrive
If your file is less than 4MB in size, then The recommendation is to use the simple upload API implementation to provide the contents of a new file or update the contents of an existing file in a single API call.
Upload or replace the contents of a DriveItem
You can use the below code snippet to upload small files [less than 4MB in size]
/** |
Uploading Large Files to OneDrive
Typically, when dealing with time-consuming operations, we use Azure Functions for these kinds of tasks. This blog post will show how we can upload large files to OneDrive using Microsoft Graph API via the SPFx web part.
To upload a file using an upload session, there are two steps:
- Create an upload session
- Upload bytes to the upload session
Permissions
The following permissions are required to call this API from the SPFx web part.
| Permission type | Permissions (from least to most privileged) |
|---|---|
| Delegated (work or school account) | Files.ReadWrite, Files.ReadWrite.All, Sites.ReadWrite.All |
Create an upload session
To begin a large file upload, your app must first request a new upload session.
This creates a temporary storage location where the bytes of the file will be saved until the complete file is uploaded.
Once the last byte of the file has been uploaded the upload session is completed and the final file is shown in the destination folder.
Alternatively, you can defer final creation of the file in the destination until you explicitly make a request to complete the upload, by setting the deferCommit property in the request arguments.
Code Snippet to Create Upload session
//payload for OneDrive |
Upload bytes to the upload session
To upload the file, or a portion of the file, your app makes a PUT request to the uploadUrl value received in the createUploadSession response.
You can upload the entire file, or split the file into multiple byte ranges, as long as the maximum bytes in any given request is less than 60 MiB.
The fragments of the file must be uploaded sequentially in order.
Uploading fragments out of order will result in an error.
Note
If your app splits a file into multiple byte ranges, the size of each byte range must be a multiple of 320 KiB (327,680 bytes). Using a fragment size that does not divide evenly by 320 KiB will result in errors committing some files..
Code Snippet to Upload File in Chunks
//Get file content |
Note
You can find the complete source code from GitHub.
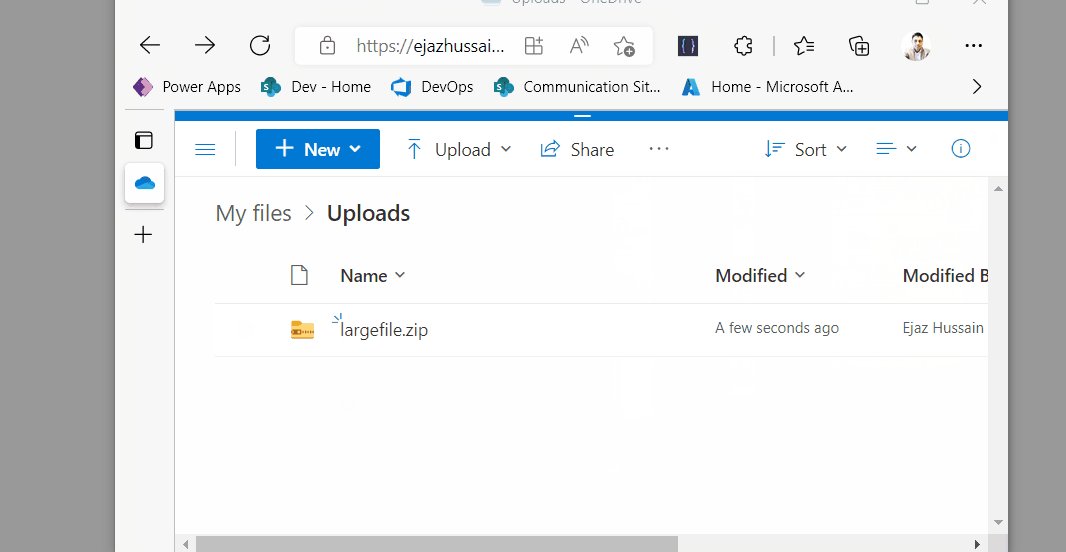
Demo

Uploading Large Files to OneDrive via .Net App
You can use the following code snippet to upload large files via C# .Net app using Microsoft Graph .NET Client Library
public async Task UploadLargeFile(GraphServiceClient client) |