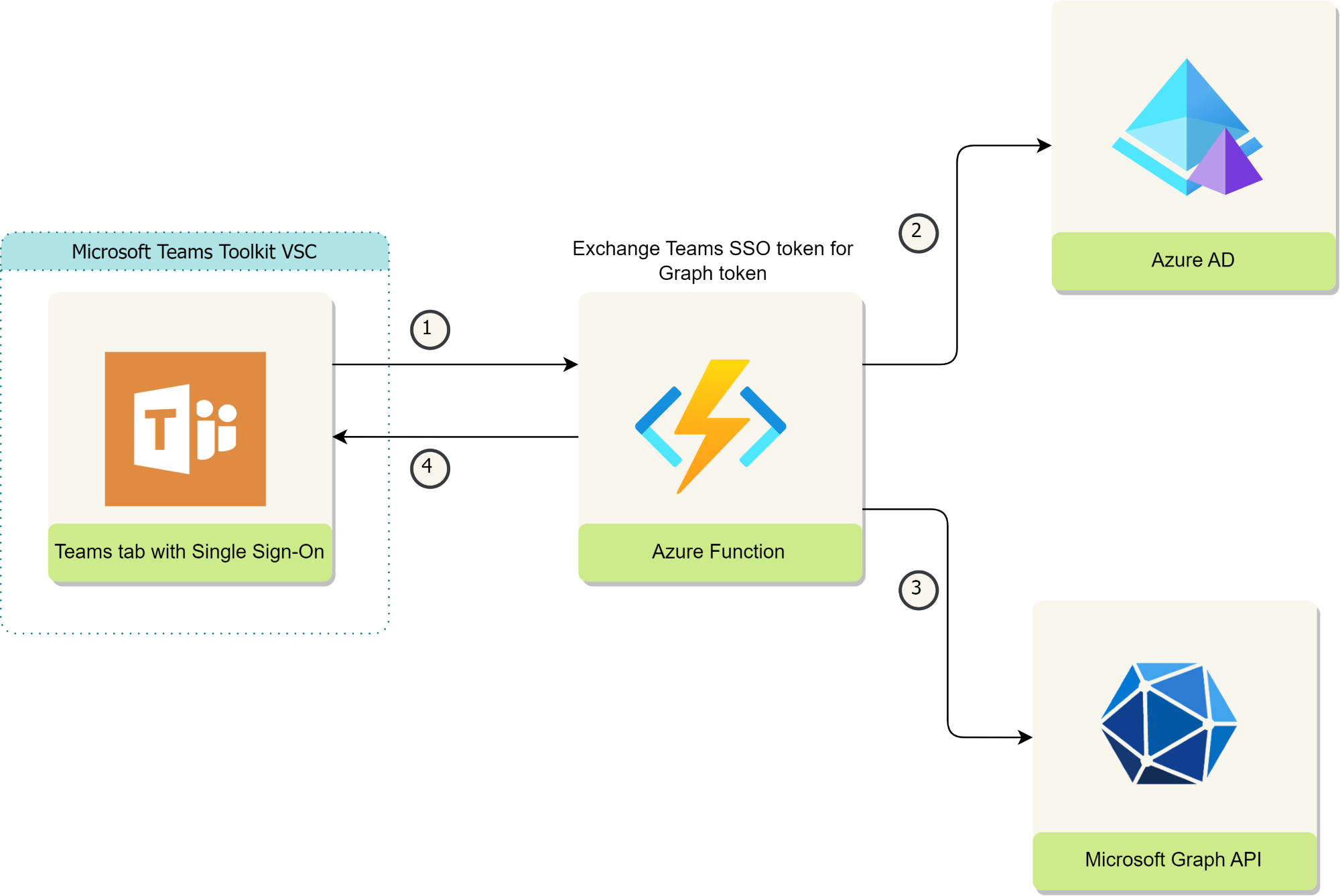
App architecture
Prerequisites
Set up and install Teams Toolkit for Visual Studio Code v5.0 How to install Teams Toolkit v5.0.
Node.js, supported versions: 14, 16, 18
The following steps will guide you through the process of building this app:
Create a new Teams tab app project using the Teams Toolkit v5.0.
- Open Visual Studio Code and install the Teams Toolkit extension from the marketplace.
- Click on the Teams icon on the left sidebar and then click on “Create a new Teams app”.
- Choose “Tab” as the app type
- Choose React with Fluent UI option under App Features Using a Tab
- Select Typescript as programming language
- Select the folder that will contain your project’s root folder
- Enter the Application name as “DocumentPack”
Update the env.local file
Add the following two parameters in the .env.local file
FUNC_NAME="PDFConversion" |
Configure add.manifest.json
Update Microsoft Graph API permissions in aad.manifest.json file.
"requiredResourceAccess": [ |
Create an api folder
Create an API folder on the root of the project. We will create an Azure function within the api folder in the following steps.
Update teamsapp.local.yml file
Update the environment variables step to the following. Visit this link for more detail about Provision cloud resources.
# Generate runtime environment variables |
Create an Azure Function project
The next step is to create an Azure Function. Azure Functions are small, event-driven code snippets that run in the cloud. They are a great way to interact with the Microsoft Graph API.
To create an Azure Function, follow these steps:
- Create HTTP triggered Azure function using Visual Studio within the api folder created in the previous steps
- Install the following nuget packages
dotnet add package Azure.Identity |
- You need to copy the following parameters from the api/.localConfigs files and paste them into local.settings.json
| Variables | Description |
|---|---|
| M365_CLIENT_ID | Your AAD App client id |
| M365_CLIENT_SECRET | Your AAD App client secret |
| M365_AUTHORITY_HOST | Authority host for your AAD |
| M365_TENANT_ID | Tenant id for your AAD tenant |
| ALLOWED_APP_IDS | List of client ids which are allowed to call the function app. Split by semicolon ‘;’ |
Add Authorization for HTTP trigger
Your Azure Function app is public to any client. With TeamsFx binding extension, your function can reject unauthorized clients. Visi this link for more detail Microsoft.Azure.WebJobs.Extensions.TeamsFx
TeamsFx function extension does the following work for Teams app developers:
- Do authorization for HTTP trigger:
- Http request must have an Authorization header with an access token, the client id of which should be in the list of ALLOWED_APP_IDS or equal to M365_CLIENT_ID setting.
- Refresh the user access token in the request header if it’s about to expire.
- Provide user access token in TeamsFxContext as Azure Functions input binding.
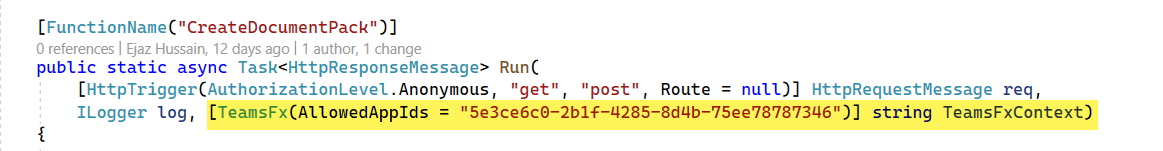
Configure TeamsFx within Azure Function input binding
Azure function to create pdf document pack
Following are the activities that will be performed by the Azure function
- Retrieve the access token from the request using TeamFx bindings
- Creating a Microsoft graph client using OnBehalfOfCredential using Azure.Identity
- Getting current user OneDrive root folder Id
- Process for each uploaded file
- Create a temp file in OneDrive
- Convert to pdf
- Remove the temp file
- Merge all pdf files into a single document pack and upload the document pack to OneDrive
| using System; | |
| using System.IO; | |
| using System.Threading.Tasks; | |
| using Microsoft.AspNetCore.Mvc; | |
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.Http; | |
| using Microsoft.AspNetCore.Http; | |
| using Microsoft.Extensions.Logging; | |
| using Newtonsoft.Json; | |
| using Microsoft.Azure.WebJobs.Extensions.TeamsFx; | |
| using Microsoft.Identity.Client; | |
| using Newtonsoft.Json.Linq; | |
| using Microsoft.Extensions.Options; | |
| using static System.Formats.Asn1.AsnWriter; | |
| using Azure.Identity; | |
| using Microsoft.Graph; | |
| using PDFConverstion.Models; | |
| using System.Net.Http; | |
| using PDFConverstion.Services; | |
| using System.Net; | |
| using System.Text; | |
| using System.Collections.Generic; | |
| using PDFConversion.Models; | |
| using Azure.Core; | |
| namespace PDFConverstion | |
| { | |
| public static class PDFConversion | |
| { | |
| [FunctionName("CreateDocumentPack")] | |
| public static async Task<HttpResponseMessage> Run( | |
| [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequestMessage req, | |
| ILogger log, [TeamsFx(AllowedAppIds = "5e3ce6c0-2b1f-4285-8d4b-75ee78787346")] string TeamsFxContext) | |
| { | |
| try | |
| { | |
| log.LogInformation("Creating New Document Pack......."); | |
| // parse query parameter | |
| List<RequestDetail> requestDetail = await req.Content.ReadAsAsync<List<RequestDetail>>(); | |
| if (requestDetail != null && requestDetail.Count > 0) | |
| { | |
| //Getting acccess token | |
| log.LogInformation("Getting Single Sign-On access token......."); | |
| TokenResponse tokenResponse = JsonConvert.DeserializeObject<TokenResponse>(TeamsFxContext); | |
| if (string.IsNullOrEmpty(tokenResponse.AccessToken)) | |
| { | |
| throw new Exception("Unable to get Single Sign-On token."); | |
| } | |
| string tenantId = Environment.GetEnvironmentVariable("TenantId"); | |
| string clientId = Environment.GetEnvironmentVariable("ClientId"); | |
| string clientSecret = Environment.GetEnvironmentVariable("ClientSecret"); | |
| string[] downstreamApiScopes = { "https://graph.microsoft.com/.default" }; | |
| if (string.IsNullOrEmpty(tenantId) || string.IsNullOrEmpty(tenantId) || string.IsNullOrEmpty(tenantId)) | |
| { | |
| throw new Exception("Configuration values are missing."); | |
| } | |
| // Create Microsoft graph client using OnBehalfOfCredential using Azure.Identity; | |
| log.LogInformation("Create Microsoft graph client using OnBehalfOfCredential......."); | |
| var options = new OnBehalfOfCredentialOptions | |
| { | |
| AuthorityHost = AzureAuthorityHosts.AzurePublicCloud | |
| }; | |
| var onBehalfOfCredential = new OnBehalfOfCredential(tenantId, clientId, clientSecret, tokenResponse.AccessToken, options); | |
| var graphClient = new GraphServiceClient(onBehalfOfCredential, downstreamApiScopes); | |
| var graphService = new GraphService(graphClient); | |
| var fileService = new FileService(); | |
| //Getting current user OneDrive root folder Id | |
| var userDriveId = await graphService.GetUserDriveIdAsync(); | |
| //Process each uploaded file | |
| foreach (var request in requestDetail) | |
| { | |
| //Create temp file | |
| var tempFile = await graphService.UploadSmallFile(request, userDriveId); | |
| //Convert to PDF | |
| var fileBytes = await graphService.ConvertToPDF(tempFile.Id, userDriveId); | |
| request.Bytes = fileBytes; | |
| //Remove temp file | |
| var isRemoved = await graphService.RemoveTempFile(tempFile.Id, userDriveId); | |
| } | |
| //Merge all files into single PDF document pack | |
| byte[] mergedPdfFile = fileService.Merge(requestDetail); | |
| if (mergedPdfFile != null) | |
| { | |
| //Upload PDF document pack to OneDrive | |
| var documentPack = await graphService.UploadSmallFile(mergedPdfFile); | |
| return new HttpResponseMessage(HttpStatusCode.OK) | |
| { | |
| Content = new StringContent(JsonConvert.SerializeObject(documentPack), Encoding.UTF8, "application/json") | |
| }; | |
| } | |
| } | |
| return new HttpResponseMessage(HttpStatusCode.OK); | |
| } | |
| catch (Exception ex) | |
| { | |
| return new HttpResponseMessage(HttpStatusCode.ExpectationFailed) | |
| { | |
| Content = new StringContent(JsonConvert.SerializeObject(ex), Encoding.UTF8, "application/json") | |
| }; | |
| } | |
| } | |
| } | |
| } |
Debug application
First, select the Teams Toolkit icon on the left in the VS Code toolbar.
In the Account section, sign in with your Microsoft 365 account if you haven’t already.
Press F5 to start debugging which launches your app in Teams using a web browser. Select
Debug (Edge)orDebug (Chrome).When Teams launches in the browser, select the Add button in the dialog to install your app to Teams.
Consent the Graph API permissions via the consent prompt
Navigate to the api folder and open the Azure function in Visual Studio. Start debugging the Azure function project parallelly as well.
Source code
Note
You can find the complete source code from GitHub.